WEB DEVELOPMENT PROCESS

The Story
EDITORIAL PRINT
Play/Enjoy embodies the philosophy of playfully engaging with design and deriving enjoyment from sharing it with the world. The Brand captures this essence by symbolizing the dynamic interplay between creative exploration and the satisfaction of showcasing one's work. As Play/Enjoy evolved, their editorial magazine became a platform for designers to both play with their ideas and enjoy the process of presenting their creations to a wider audience. Embracing the digital realm further amplified their ability to playfully experiment with design while bringing joy and inspiration to design enthusiasts worldwide.

The Discovery
EDITORIAL WEB
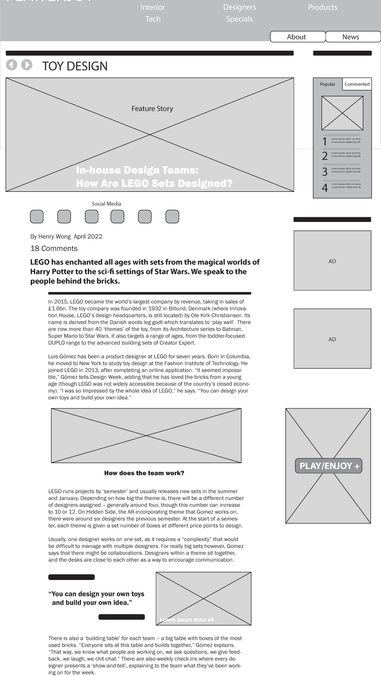
The discovery of Play/Enjoy's editorial web platform marked a pivotal moment in the company's evolution, opening up new avenues for engagement and interaction. With an unwavering commitment to their main goal, Play/Enjoy sought to democratize design knowledge by making it accessible to a global audience. Through their online platform, they aimed to empower aspiring designers, nurture creativity, and foster a vibrant community of design enthusiasts. By blending informative content, captivating visuals, and user-friendly features, Play/Enjoy's editorial web platform is here to become a go-to resource, inspiring and educating individuals passionate about the design process.
The Research
Design Brief:
Objective: The goal of designing the Play/Enjoy website is to create an inspiring and visually captivating platform that showcases the design process and educates individuals on the path to becoming a designer. By featuring case studies and insights from companies like Lego, Whirlpool, Proctor Gamble, and Tesla, the website will highlight the transformative power of design in various industries and inspire visitors to explore their own creative potential.
Market research
Market research for Play/Enjoy will involve analyzing the preferences and interests of the target audience, identifying competitors in the design education and editorial space, and uncovering potential gaps or unique selling points in the market. This research will enable Play/Enjoy to tailor their content and offerings to meet the needs of their target audience, differentiate themselves from competitors, and effectively position themselves as a leading source of design knowledge and inspiration.
Who is the target audience?
Adults who are interested in the process of design. Teenagers would be interested in the process of design as well. Ages 18 and beyond. Products are always interesting. Toys, Furniture, Consumer, but the toy industry. Seeing the design process of toys from all these different corporations. So, I would say industry-driven and for the consumers as well. Because they are toys and toys sell. Designer but also has an inner child. The voice could be a toy designer, graphic designer, or an artist. Anyone with a creative background in the design world of toys or products. Intriguing voice and educational. There can be videos from the industry showing the process of manufacturing a product.
Analyzing the competition:
Each have a strong design foundation. Each one is missing what my website brings to the table. The design process. There are articles that show the design process. My website is designed to show the design process for everything. We all have that question "What does it take". Play/Enjoy is here to show the process as well as I dive deep into what it takes to become the designer.

Design Boom, Core77, Yanko Design and Holo 7
Site Map

Wire Frames
The process of creating wireframes for the Play/Enjoy website involves several stages. Initially, the goals are to define the website's structure, layout, and key functionalities based on the project requirements and user needs. This is followed by sketching rough wireframe concepts, focusing on the arrangement of elements and content hierarchy. The wireframes are then refined and iterated upon, taking into account usability considerations, visual aesthetics, and the overall user experience. The ultimate goals of the wireframe stage are to establish a clear blueprint for the website's design, ensure effective information organization and navigation, and align the design with the intended goals and objectives of Play/Enjoy.
ROUND 1

After receiving feedback on the Round 1 wireframes, it was determined that a more simplified layout was necessary for the Play/Enjoy website. The focus shifted towards creating a user-friendly approach with a streamlined design. As part of the revisions, the navbar was redesigned to be more intuitive and easily accessible, enhancing the overall user experience and improving navigation throughout the site.
ROUND 2

Web Design
With the final wireframe in place, the Play/Enjoy website construction began, incorporating the chosen wireframe layout. The selection of the right colors and fonts became a critical aspect of the design process to create a visually cohesive and appealing website. The imagery layout was carefully planned to ensure a user-friendly experience while effectively showcasing what Play/Enjoy is all about, capturing the essence of creativity, inspiration, and the design journey.
TOOLS
To build a responsive user experience for the Play/Enjoy website, a combination of tools and technologies were utilized. WordPress served as the foundation, providing a user-friendly content management system. The Divi Builder, a powerful page builder plugin, allowed for easy customization and layout creation. Additionally, HTML code was employed to fine-tune the design elements and ensure a seamless and optimized browsing experience across different devices and screen sizes.
WORD PRESS
The entire Website was built and designed out on Word Press
DIVI
Using the Divi builder, designed out an entire responsive layout.
HTML
Using custom Html and ccs, to build out playback video and display animations
STYLE GUIDE

THE LAYOUT

The use of Divi Builder proved invaluable in creating a responsive and user-friendly layout for the Play/Enjoy website. Its intuitive interface and drag-and-drop functionality allowed for seamless customization and arrangement of design elements, resulting in an engaging and visually appealing user experience.
Final Result
DESKTOP VIEW
The final result of the Play/Enjoy website is a user-friendly platform that perfectly represents the brand's values and aesthetics. The website's design elements, layout, and content seamlessly come together to create an immersive experience that captures the essence of design. The addition of Play/Enjoy +, a subscription-based site, further expands the offerings, providing an enriched platform that showcases even more design insights, resources, and exclusive content to inspire and empower design enthusiasts.



The Conclusion
EDITORIAL WEB
The Play/Enjoy website is now complete, offering an immersive editorial experience that encourages designers to enjoy the creative process, explores what it takes to succeed, and inspires continuous evolution. With captivating content, valuable insights, and a user-friendly interface, the website invites visitors to click the link and embark on a journey of discovery, growth, and passion for design. Visit the site now and immerse yourself in the world of Play/Enjoy.